Accueil>Accessibilité > Tabulation et accessibilité
Article vu : 1653 foisTabulation et accessibilité
De plus en plus, les médiateurs numériques présentent le clavier en oubliant d’insister sur l’importance de la touche de tabulation. Celle-ci est pourtant indispensable pour la navigation au clavier.
Les fonctions de la touche TAB
Importance pour l’accessibilité
Navigation au clavier
Touche de tabulation

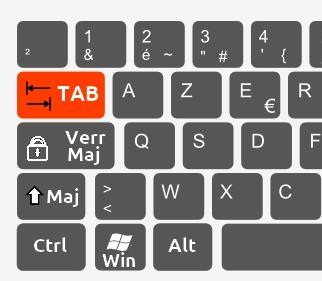
La touche de tabulation (abrégé tab.) est une touche de clavier informatique située juste au-dessus de la touche Verrouiller Maj. Le mot « Tab » n’est pas toujours inscrit sur cette touche (Tab), parfois seules deux flèches à contre-sens sont représentées (↹ ) ou encore une seule flèche pointant vers la droite et accolée à une barre verticale. On trouve parfois deux notations juxtaposées (Tab ↹).
D’une manière plus générale, cette touche permet de déplacer le curseur d’une zone de saisie à une autre.

Les fonctions de la touche Tab ?
Les actions possibles avec la touche TAB dépendent de l’endroit où se trouve le pointeur de la souris et du programme actif à ce moment-là. Quelques exemples :
▣ Dans les traitements de texte : déplacer le curseur
Dans les applications comme Libre Office Writer, la touche TAB permet de déplacer le curseur d’une distance fixe vers la droite. Si le curseur se trouve devant un mot, ce mot est déplacé vers la droite lorsque la touche Tab est pressée. Cette fonction est pratique, car elle permet, en pressant une seule touche, de créer des tabulations uniformisées et donc d’augmenter la distance à la marge gauche, de diviser le texte en colonnes ou en blocs de texte et de mettre en évidence les listes à puces.
Plusieurs applications offrent la possibilité de déterminer individuellement la taille des tabulations. Dans l’onglet « Affichage », cochez la case « Règle » et déterminez avec la souris l’emplacement auquel vous voulez que votre curseur saute lorsque vous appuyez sur Tab. Dans le programme de traitement de texte Writer, la tabulation standard est de 1,25 cm. Cela signifie que le curseur se déplace de 1,25 cm lorsque la touche Tab est pressée.
▣ Dans un navigateur Web : se déplacer entre les champs de formulaires et les éléments de navigation
Sur les sites Web, la touche Tab permet de se déplacer entre les éléments sélectionnables. Il s’agit généralement de champs de saisie tels que le nom et l’adresse sur les formulaires et d’éléments de navigation tels que les liens ou boutons sur les pages Web.
Pressez la touche Tab sur un site Web pour vous déplacer vers le lien suivant. Le champ sélectionné est entouré d’une bordure discrète et se trouve au centre de la saisie. Pour confirmer votre choix, pressez la touche Entrée. Grâce à cette fonction, vous pouvez naviguer sur les sites Web sans utiliser la souris.
La direction de la fonction peut être inversée. Pour cela, il suffit de presser simultanément les touches Maj + Tab, ce qui permet de sélectionner l’élément précédent.
Dans un formulaire, on passe à la zone suivante en faisant TAB. Et on passe à la zone précédente en faisant : MAJ + TAB.
▣ Naviguer entre les onglets
Sur le web, quand plusieurs onglets sont ouverts, le raccourci CTRL + TAB permet de naviguer d’un onglet à un autre.
▣ Naviguer entre les fenêtres actives
Lorsque plusieurs fenêtres sont ouvertes, le raccourci clavier [Alt] + [Tab] permet de choisir l’une ou l’autre. Maintenez la touche Alt pressée et appuyez sur la touche Tab autant de fois que nécessaire, mais sans aller trop vite, jusqu’à ce que la fenêtre désirée soit en premier plan. Relâchez les deux touches et travaillez dans la fenêtre sélectionnée qui est désormais active.
▣ Dans le terminal : compléter les commandes
Dans le Terminal, qui est le programme de ligne de commande de Linux, la touche Tab permet de compléter automatiquement les commandes saisies.
▣ Dans un éditeur de texte
Vous êtes dans l’éditeur de texte, par exemple Mousepad, et vous voyez le texte collé au bord gauche, ce qui posera un problème en imprimant le texte. Pour espacer, on peut faire : CTRL + A et ensuite TAB.
▣ Dans Libre-office Calc
Dans le tableur Libre-office Calc, on passe à la cellule de droite en faisant TAB. Et on passe à la cellule de gauche en faisant : MAJ + TAB.
▣ Dans le gestionnaire de fichiers
Si on adopte une disposition n colonnes, on passe d’une colonne à l’autre avec F6 ou avec TABTAB
▣ Tableaux
Pour des raisons d’accessibilité, il ne faut pas faire des tableaux en utilisant la tabulation. Il faut utiliser l’outil ‘Tableau’.
▣ Indentation
Les programmeurs utilisent la touche Tab pour indenter les lignes de code et rendre plus lisible la hiérarchie du code. Cela rend les textes sources beaucoup plus lisibles et facilite le traitement.
▣ Gagner du temps !
L’utilisation de la touche Tabulation peut vous faire gagner du temps et de l’énergie lorsque vous remplissez des formulaires ou naviguez dans des documents. Au lieu d’utiliserla souris pour cliquer sur chaque champ de formulaire ou section d’un document, il suffit de frapper la touche de tabulation pour passer au champ ou à la section suivant(e). Cela peut s’avérer particulièrement utile pour remplir des formulaires en ligne, car cette méthode est plus rapide et plus précise que l’utilisation de la souris. En outre, l’utilisation de la touche de tabulation permet d’éviter les clics accidentels avec la souris.
L’importance de la touche Tab pour l’accessibilité
La touche Tab joue un rôle essentiel pour les personnes ayant des difficultés à utiliser une souris ou un pavé tactile. En effet, elle facilite l’accès aux différents éléments d’une interface et améliore l’expérience utilisateur pour tous.
Tester l’accessibilité au clavier
Laissez la souris de côté et essayez d’atteindre tous les hyperliens via la touche TAB du clavier. Pour revenir au lien précédent, utilisez la combinaison de touche MAJ+TAB. Pour activer le lien, appuyer sur ENTER. Il faut pouvoir accéder à toute l’information du site par ce procédé. Faites particulièrement attention aux menus déroulants, albums photos, lecteurs multimédia, carrousels, infobulles, ...
Pour les pages qui contiennent des formulaires vérifiez que le formulaire est utilisable entièrement sans la souris. Utilisez la barre espace pour cocher une case à cocher ou un bouton radio, et les flèches vers le haut et vers le bas pour faire une sélection dans une liste déroulante.
Vérifiez également qu’il n’y ait pas de pièges au clavier : s’il est possible de déplacer le focus dans un élément au moyen du clavier, il faut pouvoir en ressortir au moyen du clavier.
La navigation au clavier sur un site web
La navigation au clavier sur un site web
La navigation sur un site web nous semble facile et évidente dès lors que l’on possède une souris d’ordinateur. Toutefois, pour un grand nombre d’internautes oubliés qui ne peuvent utiliser que leur clavier, cette navigation est compliquée. Les internautes qui n’ont pas de souris utilisent la touche tabulation de leur clavier. Cela permet de se déplacer d’élément en élément. Un élément étant soit un lien ou une zone de formulaire (champ texte, liste déroulante, case à cocher ). Cette méthode est un peu contraignante puisqu’il faut parfois utiliser une bonne dizaine de fois la touche tabulation avant d’atteindre le lien souhaité ou la zone voulue (dans le cas d’un formulaire).
Dans une publication de 2006 intitulée « On the efficiency of keyboard navigation in Web sites » (traduction : l’efficience de navigation au clavier sur les sites web), l’auteur a récolté des données stupéfiantes. Il a comparé la navigation sur de célèbres sites web avec ou sans l’utilisation de la souris. Sur des sites de journaux en ligne, avec la souris, la plupart du contenu était accessible à partir de 2 clics. En revanche, la même navigation effectuée exclusivement avec le clavier nécessitait près de 114 appuis sur la touche tabulation. Cette démesure se caractérise par un temps moyen de 4,63 secondes pour une utilisation à la souris comparé à une moyenne de 48,59 secondes sans souris.
Autre exemple démesuré mis en évidence dans cette étude, l’accès au formulaire de recherche sur un célèbre site d’un journal était accessible en cliquant 166 fois sur la touche tabulation du clavier. Ce chiffre impressionnant n’est pourtant pas perçu par la majorité des utilisateurs qui peuvent accéder au contenu en 1 clic de souris très facile.
De telles différences sont inconcevables pour tous ceux qui envisagent une bonne égalité envers tous les internautes, indépendamment de leurs différences d’utilisation des interfaces homme-machine.
La bonne nouvelle, c’est qu’il existe des astuces et bonnes pratiques pour réduire le temps d’accès à un contenu lors d’une navigation au clavier, il suffit juste d’améliorer la prise de conscience envers les designers et intégrateurs web
Ce qui demeure le plus important pour ces utilisateurs c’est de placer les éléments les plus importants en haut de page. Le haut des pages web doit donc comporter au moins 3 éléments essentiels :
- Des liens d’évitements en haut de page. Ces liens peuvent aider à passer en 1 clic au contenu, au menu, au pied de page, au formulaire de recherche ou même à une page d’aide spécifique. Ces petits liens restent très pratiques et peuvent même être facilement cachés aux internautes qui n’utilisent pas la navigation au clavier.
- Un moteur de recherche accessible facilement avec la touche tabulation. Cet outil permet une navigation alternative en accédant directement à la page que l’on recherche sans avoir à passer par des pages intermédiaires.
- Un menu accessible sans difficulté. C’est grâce à ce menu que l’on peut accéder à toutes les pages d’un site, il ne faut donc pas le négliger et éviter les innovations farfelues tel que des menus dans le pied de page ou des menus non accessibles avec une navigation au clavier.
De tels conseils peuvent sembler très classiques et peu originaux pour certains designers, mais au moins tout le monde est content et personne n’est laissé de côté.
Un retour de la règle des 3 clics ?
Avez-vous déjà entendu parlé de la fameuse règle des 3-clics. Cette règle inventée au cours des années 2000 stipule que toutes les pages d’un site doivent être accessibles en 3 clics de souris sinon l’internaute est lassé et quitte le site. Seul problème, la règle n’est basée sur aucune vérité scientifique, pire les tests démontrent même que cette règle est totalement fausse. Cette pseudo loi de conception est rapidement démentie par les ergonomes professionnels et n’est plus du tout enseigné de nos jours.
Toutefois, il y a bien une chose qui était intéressante, c’est de faire comprendre qu’un accès rapide au contenu est indispensable pour les internautes qui n’utilisent pas la souris.
Retour à l’accueil. Plan du site
Une autre notion nous paraît importante : la possibilité de revenir facilement à l’accueil du site. C’est souvent possible pour ceux qui peuvent utiliser la souris : la plupart du temps ils peuvent cliquer en haut de page sur le logo du site. Mais une telle possibilité est rarement offerte à ceux qui naviguent au clavier. Un utilisateur qui s’est perdu dans les pages a bien du mal à relancer ses recherches.
L’accès facile à un plan du site serait aussi souhaitable.
Il ne faut pas hésiter à se mettre dans la peau des utilisateurs ayant une déficience moteur ou visuelle pour se rendre compte de l’état d’un site web lorsqu’on y navigue exclusivement avec un clavier. Imaginez plusieurs types de handicap, car les déficiences moteurs peuvent prendre plusieurs formes. Vous pouvez même aller jusqu’à vous attacher un bras dans le dos pour vous mettre dans la situation d’un internaute qui ne possède qu’un bras. Cela représente une minorité selon-vous ? Ah bon, vous n’avez jamais connu quelqu’un avec un bras dans le plâtre ?
Notes et consignes
- Retour à la page-accueil du siteAttention, certains logiciels et certains raccourcis-clavier sont spécifiques : ils ne fonctionnent qu'avec Aciah-Linux. ils sont destinés à simplifier le fonctionnement global mais n'empêchent pas le fonctionnement classique.
- - Télécharger le fichier img et consulter le mode d'emploi
- - Consignes, informations importantes
- - Outils
- - Index alphabétique
- Si quelque chose ne fonctionne pas, écrivez-nous - Contact
Mieux voir
Le Lecteur d'écran
faire : Insert + S.
Rétablir avec Insert + S .
- déverrouiller le pavé numérique et frapper la touche PLUS.
- en frappant la flèche-droite on peut lire lettre à lettre.
- avec CTRL + flèche-droite on peut lire mot à mot.
- en frappant la touche CTRL, on arrête/redémarre la lecture.
Navigation structurée
ou la touche 1 du pavé principal pour les titres de niveau 1
ou la touche 2 du pavé principal pour les titres de niveau 2 . etc .
Frapper la touche K pour aller de lien en lien (on remonte avec MAJ + K),
Frapper la touche E pour trouver les zones de saisie,
Pour avoir le focus faire : Insert + A .
Frapper la touche M pour aller de marque en marque (de repère),
Frapper la touche P pour aller de paragraphe en paragraphe,
Frapper la touche B pour aller de bouton en bouton.
Quand on a trouvé un lien intéressant, on l’ouvre avec Entrée ou quelquefois avec la touche ‘Barre oblique’ du pavé numérique désactivé.
















